Zoetrope Lantern
Every year in Stony Stratford we hold a lantern parade where hundreds of children parents make
lanterns from withies, tissue paper and a lot of PVA glue. The lanterns are illuminated using a
candle or some fairy lights and then we process down the High Street, meeting at the Market Square
for the turning on of the Christmas lights.
We have made lanterns for a few years now ranging from pyramids to tortoises. This year I suggested that we try to make an animated lantern!
I thought we could make something like a zoetrope. A zoetrope consists of a cylinder with slits to look through on the outside and images on the inside. Look through one of the slits so you can see the image on the opposite side. Now spin the zoetrope and you will see a sequence of images which form an animation.
Now an actual zoetrope lantern would be fairly useless, from a distance you would only see the slits not the picture on the inside. So our lantern was a bit of an interpretation. We needed to show a sequence of images, the new image replacing the old one in the same location.
Our lantern would have the following properties:
- A light source which pointed in one direction
- The ability for the lantern to spin around the light source
- 12 panels that would be lit up one at a time
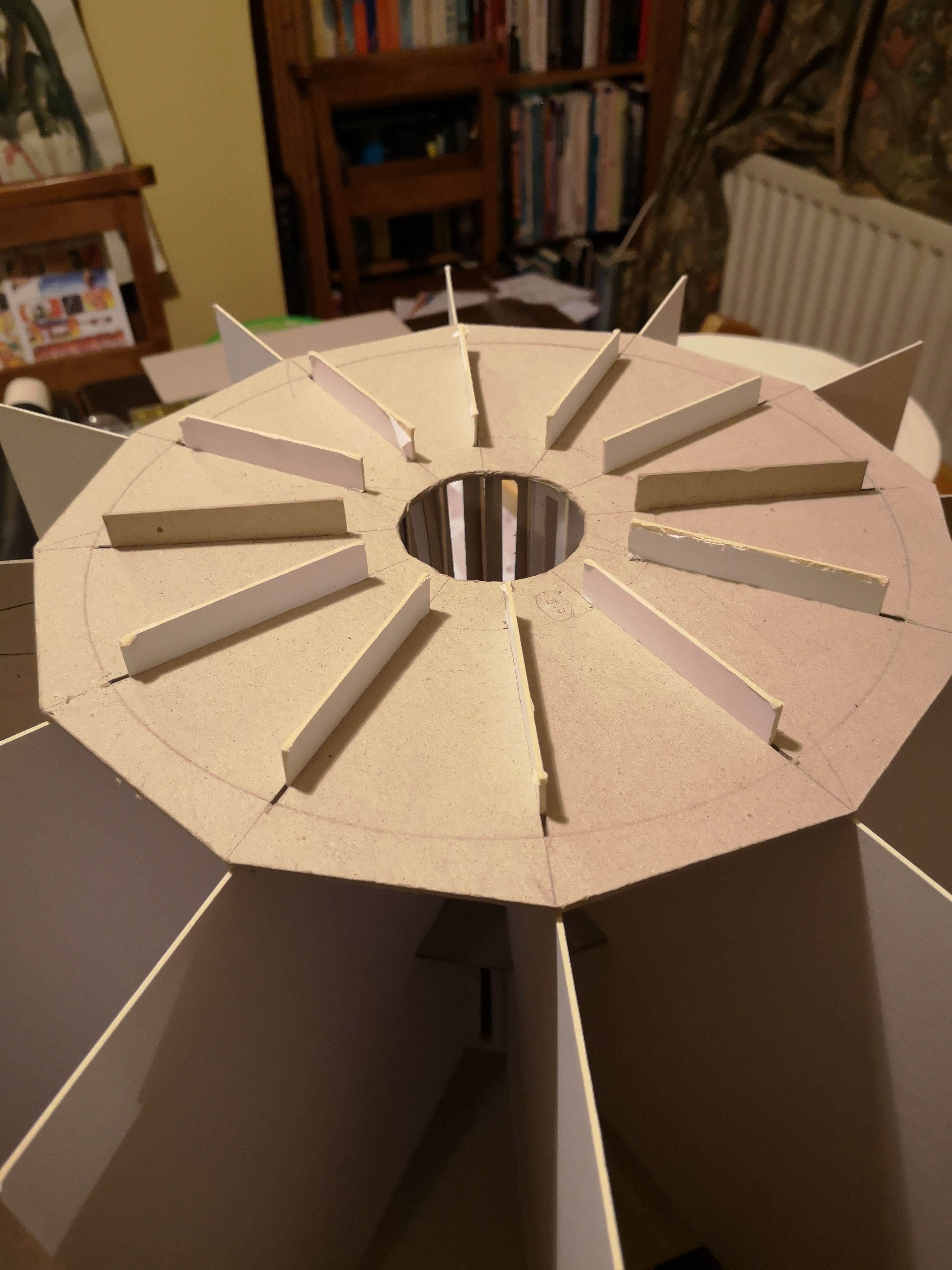
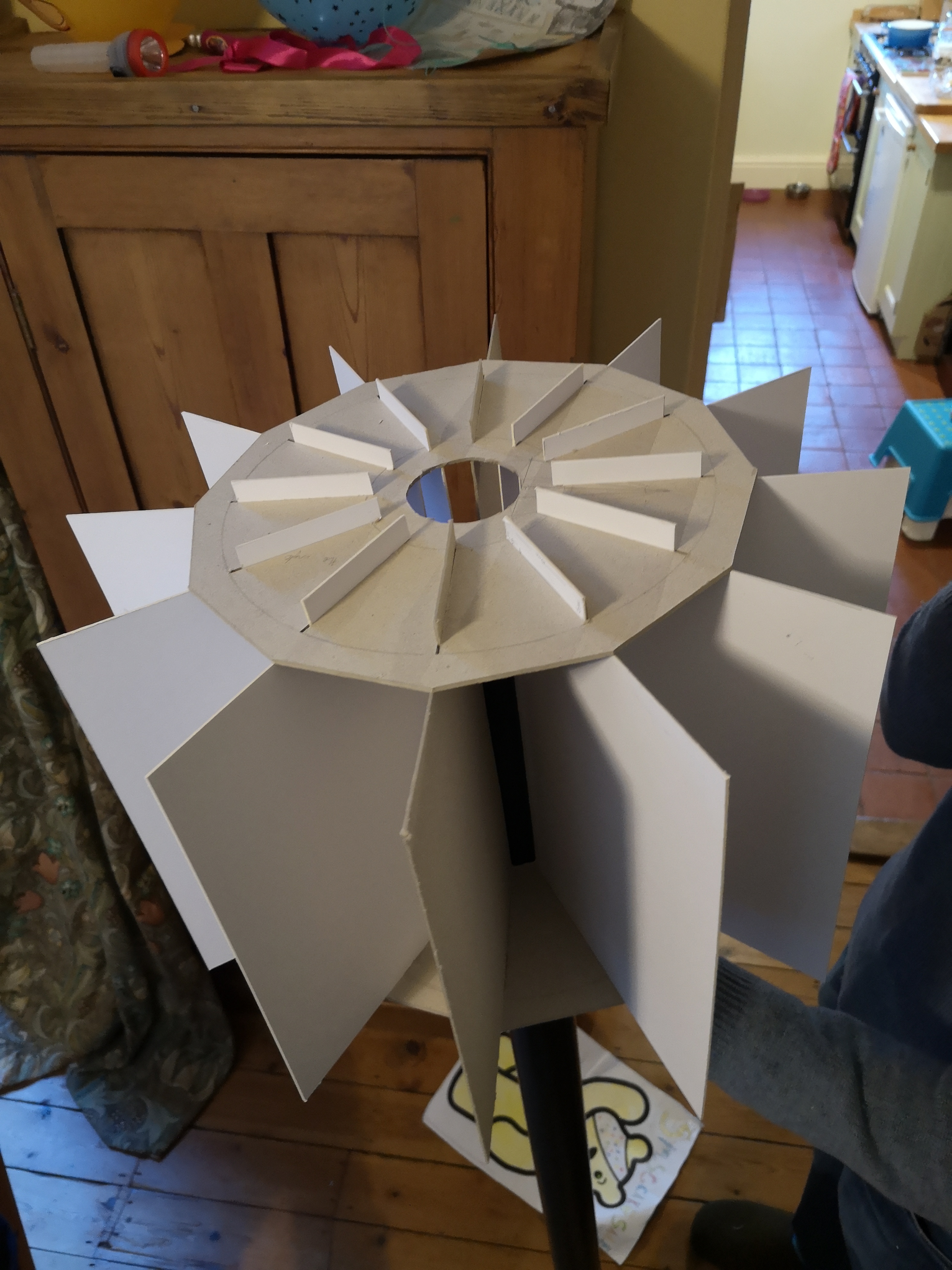
I realised this construction would need a level of precision that withies cannot provide so I built the frame for the lanterns from mountboard (and cardboard when I ran out of mountboard). I made 12 side panels and then 3 ribs which the side panels slotted into.

For a light source I decided to use some old kitchen overflow pipe and a cheap pack of LEDs. I drilled holes in a straight line down the pipe and inserted the LEDs.
Now imagine this construction turning around the pole. Images are lit up when the lights are in that sector. This means you will see each picture move a bit before the next picture appears. To reduce this we need to make the slot narrower.


Then the whole construction was put on the pole.

I cut out tissue paper rectangles of to just overlap each sector a little bit. This would become the background for our animation.
